Our New Book: Thinking in SwiftUI
We're very happy to announce that our latest book, Thinking in SwiftUI, is complete and available today — our thanks to all the early access readers!
The book
When SwiftUI came out, we immediately started exploring the framework. It quickly became clear that SwiftUI was a radically different pattern from any we had encountered before. When you're coming from UIKit, you really do have to rethink how to structure your applications.
While Apple provided tutorials and WWDC talks, many things remained undocumented or unclear. Rather than attempting to document fast-changing APIs, our new book focuses on clarity of thought. We take you through the fundamental concepts behind SwiftUI, and emphasise the differences, for experienced UIKit programmers who already know Swift.
In short, you will learn to think in SwiftUI.
We start by explaining the view-update cycle: SwiftUI is a declarative system which doesn't let you update views in place; instead, you change the state, and let the framework re-render the necessary views. We look into the environment and preference system, which is an essential part of SwiftUI. We also look at how the layout system works, and how to build advanced layouts using geometry readers, overlays, alignment guides and preferences. The final chapter is about animations, both the built-in animations, and completely custom animations.
Our book is filled with examples, but we believe that the best way to learn is to build things yourself. We are including exercises at the end of each chapter so that you can practice the techniques on real problems. Of course, at the end of the book, we include all solutions.
Here's what one of our reviewers had to say about them:
The exercises are a lot of fun! I love when a book includes the solutions to the exercise. After looking at your solution, it was immediately clear what I had forgotten.
With video
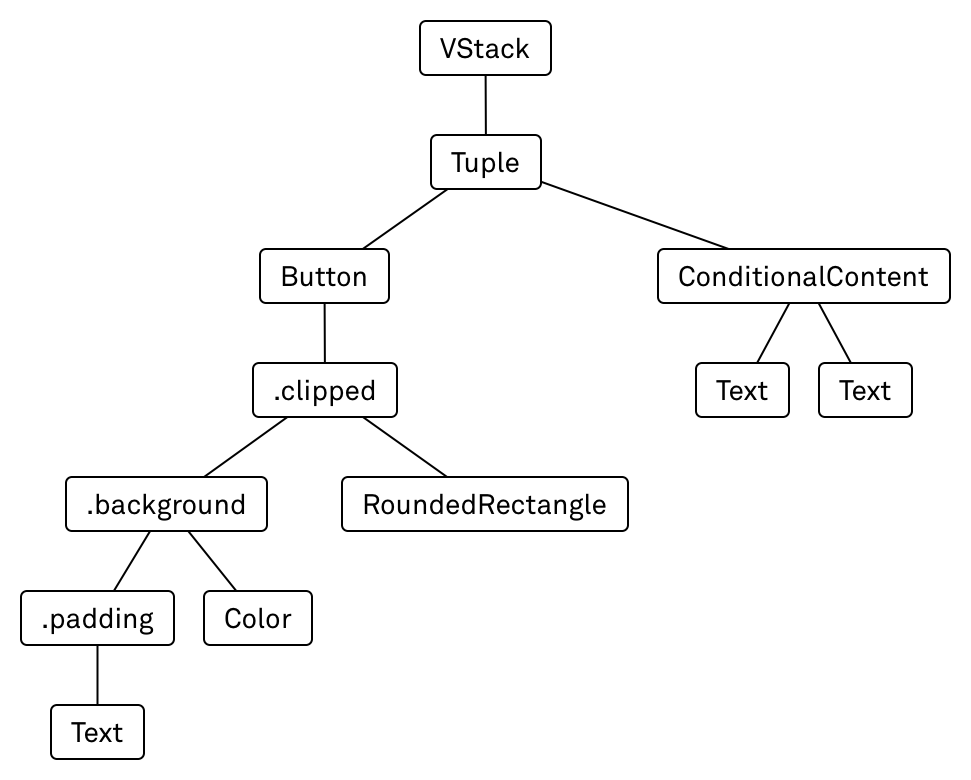
The book also comes with an optional video package. In the videos, we use pair programming to implement the solutions to the exercises. We also build an angle dial control (you may recognise this from the built-in angle adjustment in Photos for Mac), and a view to display and animate trees — we use the same code to generate the trees in our book:

This edition won't be covering (many) platform-specific views, such as scroll views and navigation views. At the time of writing, these still require significant workarounds to perform well. However, once you have worked through the chapters, you'll be very prepared to start writing a SwiftUI app today.
We'd like to thank all the people that helped us during the writing: Ole, Javier, Matt, Natalye, Morgan, and everyone who sent feedback during the pre-release phase.
Enjoy the book! 😊
Best from Berlin, Florian and Chris.